26. März 2021 von Viktoria Düngfelder
User Interface Design – Design-Basics for Non-Designers
UI (User Interface) Design befasst sich mit der Gestaltung von Benutzeroberflächen als Schnittstelle zwischen Mensch und Maschine. Dabei ist UI Design eine Teildisziplin von UX (=User Experience) Design.
Ein visuelles Design ist eine eigene Profession und verlangt ein Verständnis für Ästhetik, Funktionalität und das menschliche Verhalten. In der Verhaltensökonomie steht es mittlerweile außer Frage, dass wir nicht immer rationale Individuen sind. Unbewusste, multisensorische Verarbeitungsprozesse beeinflussen unsere Kaufentscheidungen. Menschen entscheiden und urteilen oft auf emotionaler Ebene.
Wenn eine Anwendung auch technisch genial gelöst ist, kann ein professionelles Design einem Produkt erst Wertigkeit und ein Qualitätsimage verleihen. Anonyme Apps werden zu einzigartigen.
Design unterscheidet sich von Kunst in einem zentralen Punkt: Es muss einen Zweck haben. Ein gutes UI Design unterstützt die Usability. Nur weil etwas gut aussieht, handelt es sich noch lange nicht um gutes Design. Design ist die Disziplin, um Probleme auf attraktive Art und Weise zu lösen und macht App-Funktionalitäten intuitiv und aufregend. Wie jede andere Disziplin beruht sie auf Grundlagen und Regeln, um ein konsistentes Look-and-Feel zu erreichen. Kennt man diese Regeln und macht sie sich zunutze, lassen sich überraschend gute Ergebnisse erarbeiten –auch ohne intuitives Gespür für Ästhetik und Balance.
Visuell ansprechende Produkte werden als benutzerfreundlicher empfunden und ihre Attraktivität hat einen großen Einfluss darauf wie Produkte benutzt werden. Diese Produkte sind effektiver bei der Bildung positiver Einstellungen und gleichzeitig machen sie User toleranter und geduldiger gegenüber Usability-Schwächen.
Design Guide
Was als schön empfunden wird, ist subjektiv, abhängig von kulturellem Hintergrund, eigenem Wissen und Erfahrungen als auch von der Zeit und dem Umfeld. Dennoch scheint es Gesetzmäßigkeiten zu geben, die für alle Menschen gleichermaßen gelten, beispielsweise die Symmetrie betrachtend.
Gestaltungsgesetze – Klarstellung von Beziehungen
Die Gestaltungsgesetze richten sich nach der empirischen Erforschung menschlicher Wahrnehmung und seiner Fähigkeit, Sinneseindrücke zu verarbeiten und dadurch Muster, Ordnungsprinzipien, Strukturen und komplexe Szenarien einzuordnen und zu reduzieren. Dabei ist unserem Gehirn jene Interpretationsmöglichkeit am liebsten, welche die kleinste kognitive Anstrengung verursacht.
Auch virtuell orientieren wir uns an vertrauten Mustern und erwarten, dass bekannte Interface-Elemente an einer bestimmten Stelle im Layout positioniert sind. Interface Designer müssen die Erwartungen der User kennen, um die richtigen Entscheidungen treffen zu können.
Die Berücksichtigung der folgenden Gesetze ermöglicht es, die darzustellende Information so aufzubereiten, dass User diese vollständig, fehler- und ermüdungsfrei aufnehmen und verarbeiten können. Zu beachten ist, dass die Gesetze bei der Wahrnehmung nicht isoliert auftreten, sondern in Wechselwirkung zueinander fungieren.
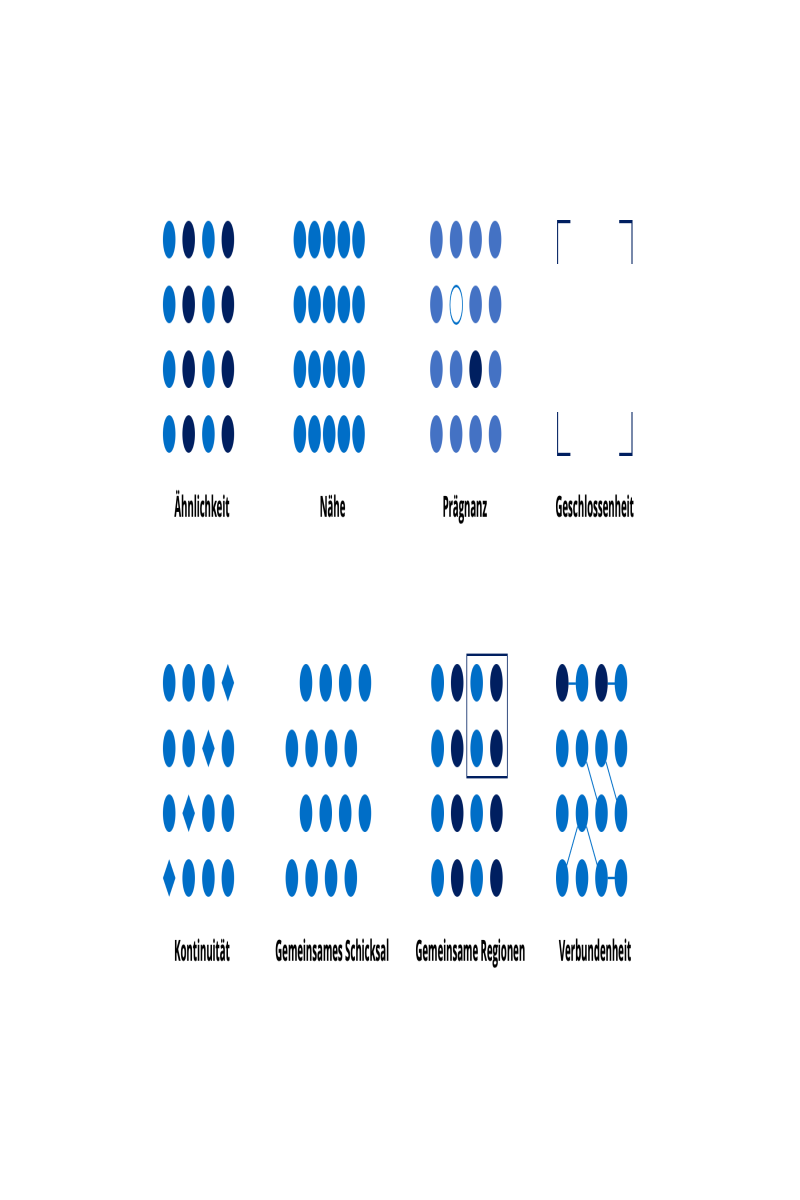
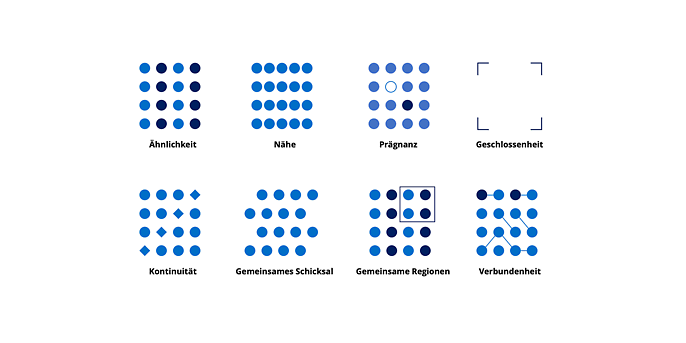
- Gesetz der Ähnlichkeit: Einander ähnliche oder gleiche Elemente erkennen wir eher als zusammengehörig, als einander unähnliche.
- Gesetz der Nähe: Elemente mit geringen Abständen zueinander nehmen wir als zusammengehörig wahr.
- Gesetz der Prägnanz: Zentrale Elemente, die sich abheben sollen, können mittels prägnanter Gestaltung in den Fokus gerückt werden. Wesentliche Gestaltungsmittel sind Farbe, Größe und Form.
- Gesetz der Geschlossenheit: Mehrere Objekte werden möglichst als Einheit zusammengefasst. Unser Gehirn ergänzt bei bekannten Formen automatisch die fehlenden Linien durch erdachte.
- Gesetz der Kontinuität: Das Gesetz der Kontinuität beschreibt die Neigung, einzelne Elemente so zu gruppieren, dass die erdachte Linie im Sinne ihrer bisherigen Linienführung fortgesetzt wird.
- Gesetz des gemeinsamen Schicksals: Unterschiedliche Elemente, die sich in die gleiche Richtung oder im gleichen Rhythmus bewegen, erkennen wir als zusammengehörige Gruppe.
- Gesetz der gemeinsamen Regionen: Elemente in abgegrenzten Gebieten nehmen wir als zusammengehörig wahr.
- Gesetz der Verbundenheit: Miteinander verbundene Formen werden als Einheit wahrgenommen.

Veranschaulichung der acht Gestaltungsgesetze
White Space – Gleichgewicht zwischen Einfachheit und Komplexität
Weißraum ist nicht einfach da und tut nichts. Es ist kein verschwendeter Raum. Er kann wirkungsvoll genutzt werden und erzeugt somit Hierarchie und Ordnung. Er ist im Grunde ein weiteres Designwerkzeug. Die Kunst liegt darin, das perfekte Gleichgewicht zwischen Einfachheit und Komplexität zu finden.
Es wird zwischen einem Makro- und Mikro-Weißraum unterschieden. Der Makro-Weißraum definiert den Raum zwischen den tragenden Elementen einer Komposition. Als Mikro-Weißraum werden dagegen die Abstände anderer Elemente zueinander bezeichnet – etwa zwischen Listen und ihren Elementen.
Unser Gehirn assoziiert Weißraum um ein Element herum mit Wichtigkeit und der Betrachtende reagiert stärker darauf. Unsere Augen betrachten Objekte in einem Bereich getrennt von anderen Objekten und unsere Aufmerksamkeit wird auf die maßgebenden Elemente gelenkt. Hier kommt das Gesetz der Nähe zum Tragen, wie im vorherigen Absatz angesprochen.
Don´t make me think: Benutzer sind nicht faul. Naja, vielleicht manchmal ein bisschen. Aber in erster Linie geht es darum, die kognitive Belastung, die ein Schnittstellendesign verursacht, möglichst unterhaltsam und benutzerfreundlich zu gestalten. Denn User haben ohnehin viele andere Dinge im Kopf und das Zusammendrücken zusätzlicher Informationen macht es nur schwieriger, ihre Aufgaben zu erledigen.
Balance – Harmonie schaffen durch Symmetrie und Asymmetrie
Visuelle Balance ist das Prinzip, ein Design gleichmäßig gewichtet erscheinen zu lassen.
Symmetrisches Design erzeugt Balance durch gleichmäßig ausgewogene Elemente, angeordnet entlang einer Mittellinie. Asymmetrisches Design nutzt gegensätzliche Gewichte – etwa ein großes Element, das im Kontrast zu mehreren kleinen Elementen steht. Dies hat den Zweck, eine Komposition zu erzeugen, die zwar nicht gleichmäßig ist, aber dennoch ein Gleichgewicht hat.
Daneben gibt es die radiale Balance, wenn sich visuelle Elemente von einem gemeinsamen Mittelpunkt aus verbreiten und die Mosaik-Balance. Darunter könnt ihr euch ein organisiertes Chaos vorstellen, das durch die Abwesenheit eines bestimmten Zentrums tatsächlich Balance erzeugt. Jedes Element teilt einen gemeinsamen Schwerpunkt und kein einzelnes Element dominiert die Komposition.
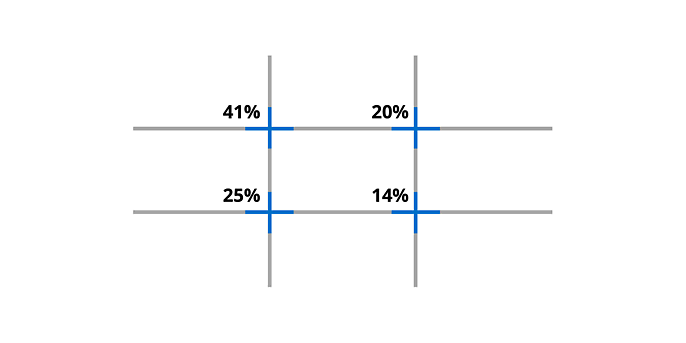
Wenn ihr Probleme habt, in eurem Design die Balance zu finden, dann orientiert euch an der Drittel-Regel. Sie ist eine grundlegende Richtlinie, die einfach und effektiv funktioniert. Unterteilt euer Design in drei Zeilen und drei Spalten. Die Punkte, an denen sich die vertikalen und horizontalen Linien treffen, sind die Sweet Spots. Dort lassen sich das Objekt und die unterstützenden Elemente optimal platzieren.
Studien zeigen, dass jeder einzelne Punkt der Unterteilungen unterschiedlich starke Aufmerksamkeit erhält. Das Hauptaugenmerk ist auf den oberen linken Punkt gerichtet und bewegt sich dann mit schwindender Aufmerksamkeit nach unten rechts.

Drittel-Regel: Das sind die Layout Sweet Spots mit ihren jeweiligen prozentualen Anteilen unserer Aufmerksamkeit
Farbe – Aufmerksamkeit erzeugen und lenken
Welche Farben kommen zum Einsatz, welche Aufgaben haben diese Farben und in welcher Menge werden sie eingesetzt? Farbe trägt dazu bei, die Bedeutung von Informationen schneller zu erkennen. Sie hilft dabei, eine psychologische Wirkung zu transportieren und spielt eine große Rolle bei der Gestaltung von Symbolen – zum Beispiel für Symbolschaltflächen oder Links. Sie gibt an, welche Elemente interaktiv sind, in welcher Beziehung sie zu anderen Elementen stehen und wie deutlich sie hervorgehoben sind.
Anfangs in Graustufen zu gestalten, vereinfacht die komplexesten Themen des visuellen Designs und nötigt uns dazu, uns zuerst auf Abstände, Größen und Layout zu konzentrieren. Diese Einschränkung kann helfen, das Produkt ansprechend und benutzerfreundlich zu arrangieren – ohne die Hilfe von Farbe. Fügt Farben erst am Ende hinzu und auch dann nur zweckgebunden.
Fazit
„Gutes Design ist viel schwerer zu erkennen als schlechtes Design. Dies liegt daran, dass das Design gerade dann unsichtbar bleibt, wenn es besonders gut zu unseren Bedürfnissen passt.“ – Donald A. Norman
An innovativem Design ist nichts „Einfaches“. Wollt ihr ein ästhetisch ansprechendes Produkt gestalten, ist es wichtig die Gestaltungsgesetze zu kennen und sie anzuwenden.
Wenn ihr die Regeln brechen solltet, dann kommt ihr in die Design-Hölle. Nein, das natürlich nicht. Aber ein gutes User Interface beachtet die Regeln der Gestaltungsgesetze und bricht diese bewusst, damit eine spannende Benutzeroberfläche entsteht. Wenn ihr auf der Suche nach Inspiration seid oder von Profis lernen wollt, dann schaut auf www.dribbble.com, www.behance.net oder www.pttrns.com vorbei.