8. August 2023 von Anna Ovcharova
Jeder User zählt: Die Synergie zwischen UX/UI Design und Barrierefreiheit
Was ist digitale Barrierefreiheit?
Kurz und knapp: Digitale Barrierefreiheit bedeutet, dass alle Menschen, egal, ob mit oder ohne Behinderung, digitale Produkte nutzen können.
Um eine Produktentwicklung barrierefrei zu gestalten, sollten wir uns die Frage stellen, welche Gruppen von Nutzerinnen und Nutzern es gibt, welche Bedürfnisse die Nutzerinnen und Nutzer haben und in welchen Nutzungskontexten sie sich bewegen.
Warum wird digitale Barrierefreiheit oft vernachlässigt?
Leider kommt es immer wieder vor, dass Projektteams zwar die Absicht haben, die Lösung barrierefrei zu gestalten, es aber nicht schaffen, diese Absicht auch in die Tat umzusetzen. Woran liegt das?
- Erstens ist es schwierig, etwas anzupassen, das man nicht gut versteht. Meistens fehlt es dem Team nicht an Motivation, sondern an Wissen darüber, wie Behinderungen Menschen davon abhalten, mit unserer Website zu interagieren.
- Zweitens ist es mit einem gewissen Aufwand verbunden, eine Anwendung barrierefrei zu gestalten: angefangen bei der Kenntnis der Standards bis hin zum Design der erforderlichen Funktionen und Eigenschaften in der Anwendung. Anschließend muss natürlich getestet werden, ob der Ansatz zum gewünschten Ergebnis geführt hat – und ein Großteil der Tests kann nur manuell durchgeführt werden.
- Drittens ist es ein weit verbreiteter Irrtum, dass digitale Barrierefreiheit nur Menschen mit Behinderungen zugutekommt und es sich daher nicht lohnt, diese Minderheit zu berücksichtigen. Im Laufe meines Berufslebens habe ich diesen Satz oft gehört und möchte nun erklären, warum er falsch ist.
Warum ist digitale Barrierefreiheit wichtig?
Im digitalen Zeitalter ist Barrierefreiheit ein wichtiger Faktor für Inklusion und ein gleichberechtigtes Nutzererlebnis. Insbesondere durch das Erlernen und die Entwicklung barrierefreier digitaler Lösungen wird das Internet für alle zugänglicher. Zwei Beispiele:
Eine Person ohne Behinderung oder Hörbeeinträchtigung, die in öffentlichen Verkehrsmitteln ohne Kopfhörer etwas auf ihrem Smartphone anschauen möchte, wird gezwungen sein, das Anschauen von Serien oder Lernmaterialien zu verschieben, wenn diese nicht mit Untertiteln versehen sind. Zumindest gilt dies für viele Menschen, die es vorziehen, in der Öffentlichkeit Videos ohne Ton anzusehen.
Mit schweren Taschen in den Händen ist es schwierig, ein Handy zu benutzen. Eine Karte zu studieren, eine Nachricht zu schreiben oder jemanden anzurufen ist in dieser Situation schwierig und erfordert große Anstrengung. Je weniger Aktionen ein User in dieser Situation mit den Fingern ausführen muss, desto bequemer ist es.
Diese Beispiele zeigen bereits, dass eine Behinderung nicht nur dauerhaft, sondern auch situativ auftreten kann. Wenn wir auch herausfordernde Nutzungsumgebungen berücksichtigen, besteht eine äußerst hohe Wahrscheinlichkeit, dass alle von barrierefreien Webdiensten profitieren können.
Von Anfang an barrierefrei: Zugängliches UX- und UI-Design
Stellen wir uns folgende Situation vor: Unser Team hat beschlossen, das Projekt von Anfang an unter Berücksichtigung der Barrierefreiheit zu entwickeln. Während der Planungsphase taucht die Frage auf, wer unsere User sind und welche Herausforderungen sie auf ihrer User Journey bewältigen. Zudem stellt sich die Frage, welche gesetzlichen Anforderungen unser Produkt erfüllen sollte.
Im deutschsprachigen Raum sollten wir uns in erster Linie an die Verordnung zur Schaffung barrierefreier Informationstechnik nach dem Behindertengleichstellungsgesetz (BITV 2.0) richten. Die BITV 2.0 basiert auf den internationalen Richtlinien für barrierefreie Webinhalte (WCAG 2.1) des World Wide Web Consortium (W3C).
Die WCAG 2.1 teilen die Anforderungen an digitale Barrierefreiheit in verschiedene Konformitätsstufen ein:
- Level A: Dieses Niveau stellt die grundlegendsten Anforderungen an die Barrierefreiheit dar. Wenn ein Netzanschlussportal die Level-A-Anforderungen erfüllt, sind bereits einige Barrieren für Menschen mit Behinderungen beseitigt.
- Level AA: Dieses Niveau stellt höhere Anforderungen an die Barrierefreiheit. Ein Netzanschlussportal, das Level-AA-konform ist, bietet eine deutlich verbesserte Zugänglichkeit und berücksichtigt eine breitere Palette von Behinderungen.
- Level AAA: Dieses Niveau stellt die höchsten Anforderungen an die Barrierefreiheit. Ein Netzanschlussportal, das Level-AAA-konform ist, bietet eine weitreichende Barrierefreiheit und maximale Zugänglichkeit für Menschen mit Behinderungen.
Meine Aufgabe besteht darin, sicherzustellen, dass das Produktdesign den Barrierefreiheitsstandard Level AA erfüllt. Lasst uns im Folgenden zusammen herausfinden, worauf ihr in erster Linie achten solltet, um bereits in der Anfangsphase eines Projektes viele Probleme zu vermeiden.
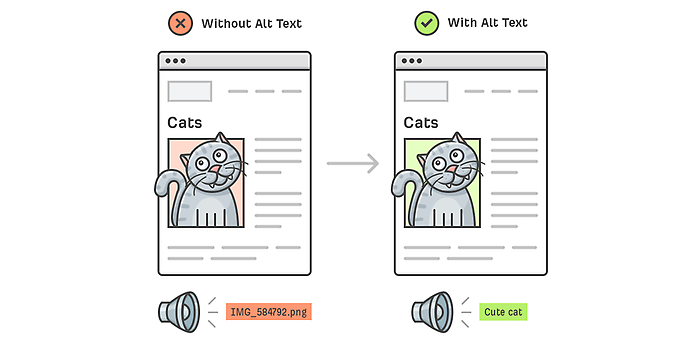
Bilder mit Alternative
Gibt es eine Textalternative für grafische Inhalte wie Bilder, Karten, Diagramme, Tabellen, WordArt und Ähnliches? Dies ermöglicht Screenreadern, die von blinden Menschen verwendet werden, den Inhalt und den Zweck von Bildern zu beschreiben. Bilder ohne Alternativtext verursachen Probleme für Screenreader, da der Inhalt des Bildes der Benutzerin bzw. dem Benutzer nicht mitgeteilt werden kann. In der Regel werden diese Bilder übersprungen oder schlimmer noch, es werden lange und unzureichende Dateinamen der Bilder vorgelesen.

Bilder mit und ohne Alternativtext: Quelle: https://ahrefs.com/blog/alt-text/
Farben mit Weitblick: Barrierefreiheit im Fokus
Farbgestaltung ist für die Zugänglichkeit ebenso wichtig wie Alternativtexte für Bilder. Auch wenn sehbehinderte und blinde Menschen Farben schlecht oder gar nicht wahrnehmen können, sollten wir nicht auf ihren Einsatz in der Informationsarchitektur verzichten. Im Gegenteil: Richtig eingesetzt können Farben die Benutzerfreundlichkeit und Barrierefreiheit deutlich verbessern. Darauf sollte man beim Einsatz von Farben achten:
- Alle Elemente müssen auch ohne Farbe erkennbar sein. Dazu gehört auch das Mehrkanalprinzip: Jede Information muss immer auf mindestens zwei Wegen vermittelt werden.
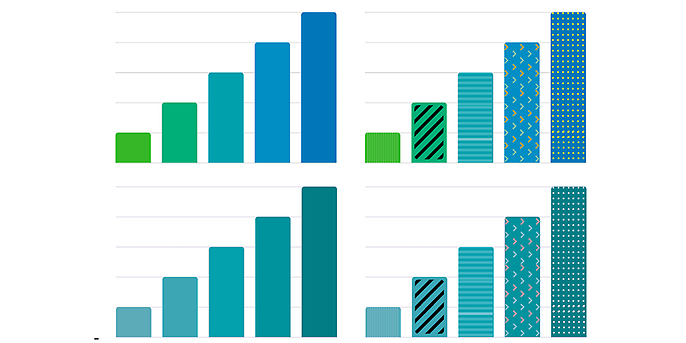
- User mit Farbenblindheit müssen bei der Gestaltung berücksichtigt werden. Wenn Informationen, beispielsweise Diagramme und Grafiken, mit bestimmten Farben dargestellt werden, sollten Alternativen zur Verfügung stehen. Eine gute Lösung ist es, Diagramme mit Mustern und Texturen zu versehen. Textbeschriftungen von Segmenten erleichtern das Verständnis der dargestellten Informationen.

Balkendiagramme mit und ohne Muster im Vergleich, Quelle: https://uxplanet.org/make-your-design-accessible-to-color-blind-users-fc16a47b621e
Klare Botschaften: Schriften für barrierefreie Welten
Nicht nur Farben, sondern auch Schriften sind für ein zugängliches Design extrem wichtig. Was dürfen ihr bei der Auswahl der Schriften nicht vergessen?
- Um User mit Dyslexie zu unterstützen, sollen Texte linksbündig ausgerichtet werden. Auch für andere Unser wird dadurch die Lesbarkeit verbessert, da sonst kann es bei Vergrößerung der Webseite problematisch werden.
- Auch bestimmte Schriftarten können die Lesbarkeit verbessern. Als Faustregel gilt, dass für elektronische Medien serifenlose Schriften verwendet werden sollten, da sich das elektronische Leseformat erheblich vom gedruckten Material unterscheidet.
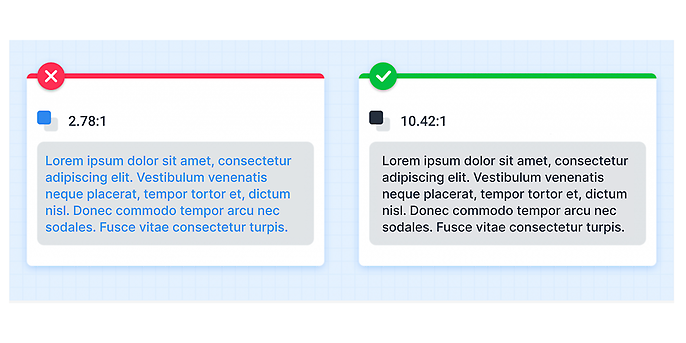
- Das Thema Farben ist auch für Texte relevant. Wenn die Farben der Vorder- und Hintergrundfarbe ähnlich hell sind, kann der Kontrast zu gering sein. Ein ausreichender Kontrast erleichtert dem User das Lesen des Textes. Insbesondere Menschen mit eingeschränkter Sehschärfe, Farbsehschwäche oder altersbedingter Kontrastempfindlichkeit profitieren von deutlichen Kontrasten. Im Rahmen der AA-Stufe sollte das Kontrastverhältnis bei Schriftgrößen unter 24 px 4,5 : 1 betragen. Im Zweifelsfall sollte immer ein höherer Farbkontrast verwendet werden.

Unterschiede bei der Farbwahl
Barrierefreiheit per Tastendruck
Bevor eine Website online geht, wird in der Regel getestet, ob sie den Erwartungen der Nutzerinnen und Nutzer entspricht. Dabei wird meist die Maus verwendet – die Tastatur kommt hingegen selten zum Einsatz. Es ist jedoch wichtig zu wissen, dass die Bedienung über die Tastatur ein wichtiges Kriterium gemäß den WCAG-Richtlinien ist.
Leider ist dieses Thema noch relativ unbekannt und betrifft viele Menschen. Nicht jeder kann eine Webseite visuell erfassen oder mit der Maus oder dem Touchpad navigieren und gerade deshalb sollte darauf geachtet werden, dass alle Elemente mit der Tastatur bedienbar sind.
Ein weiterer Punkt ist ein klarer und sichtbarer Fokusindikator für die Elemente des Konzepts. Für Tastaturbenutzer entspricht der Fokusindikator dem Cursor. Durch das Entwerfen und Implementieren von zugänglichen Fokusindikatoren können wir unsere Produkte für Tastaturbenutzerinnen und -benutzer und für User von assistiver Technologie zugänglich machen, die mit einer Tastatur arbeitet oder Tastaturfunktionen emuliert, wie zum Beispiel Sprachsteuerung oder Schaltersteuerung.
Weitere Schritte
Es ist leider nicht möglich, in diesem Blog-Beitrag alle Facetten der digitalen Barrierefreiheit im Detail zu erläutern. Neben Farben, Schriften und Tastaturbedienung gibt es viele weitere Aspekte, die bei einem barrierefreien UX-/UI-Design berücksichtigt werden müssen.
Wichtig ist vor allem, die ersten Schritte in Richtung barrierefreies Design zu gehen, um digitale Produkte für alle User zugänglich zu machen.
Fazit
Digitale Barrierefreiheit ist entscheidend, damit alle Menschen digitale Produkte unabhängig von ihren Einschränkungen nutzen können. Sie wird oft vernachlässigt, ist aber wichtig für die Inklusion und ein gleichberechtigtes Nutzererlebnis.
Inklusives UX-/UI-Design mit Alternativtexten für Bilder, angepassten Farben, Schriftarten und Tastaturbedienung ist der Schlüssel zu barrierefreien Produkten. Die Integration von Barrierefreiheit von Anfang an schafft eine inklusivere Online-Welt für alle.

